Working with Videos
First, you will need to locate the video you would like to add to your SchoolNotes page. You’ve likely heard of YouTube.com but, there are plenty of other video sources on the web. You can even upload your own video files. *Please make sure you have permission to use any video first.*
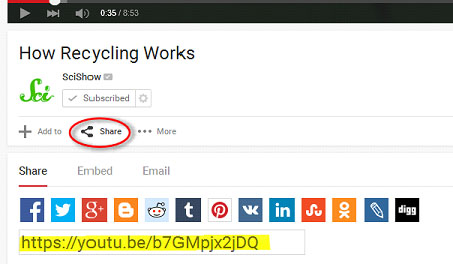
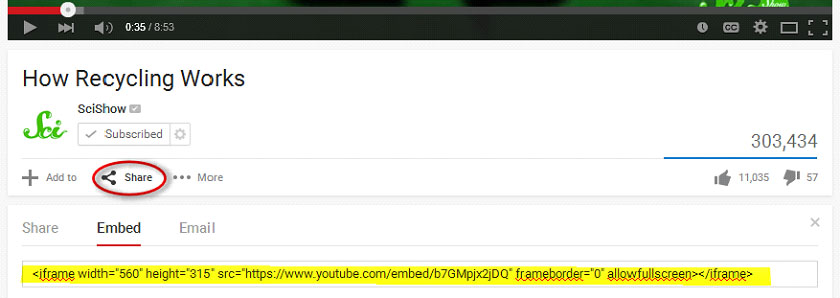
To add a video to your page you will need an <Embed> source code or a Share link. Most websites provide these when they post a video. On YouTube they are found below the video by clicking on ‘Share’:
Share Link:

Embed Code:

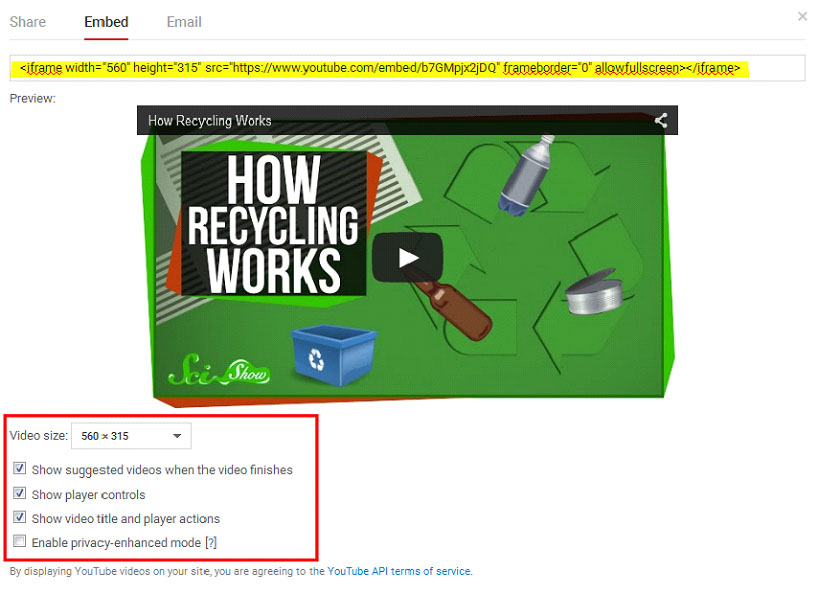
If you are using the embed code you can adjust the settings for the video- size, whether you want suggested videos to show once your video is over, etc. Once you have selected your video settings you can copy the updated ‘Embed Code’. This code is what will be pasted into the editor so your video will display on your page.

You can add the video either way; some sites may only provide one kind of source. Here are the steps for both.
Log in to your SchoolNotes account and navigate to your “Pages” section and click the “Edit” icon for the page you want to put the video on. In the toolbar you will need to click the ‘Insert/Edit Video’ icon:

In the window that opens there are tabs to use both video source types to insert your chosen video.
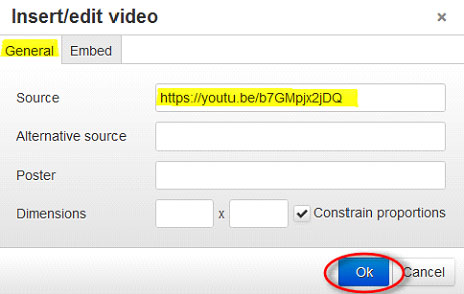
If you are using the share link you will paste this in the ‘Source’ field on the ‘General’ tab, then click ‘Ok’:

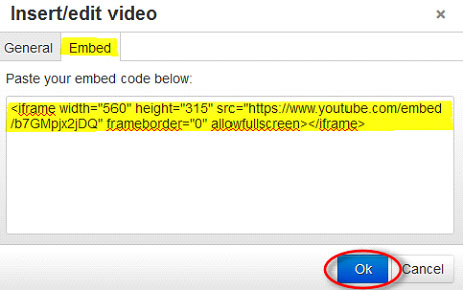
If you are using the embed code you will paste the code into the space provided on the ‘Embed’ tab, then click ‘Ok’:

You will now see your video file on your page. While still in ‘Edit’ mode it will appear as a gray box. The video won’t function until you are viewing your page from the public perspective.

You have the ability to adjust the size and location of the video on your page. You can do this by selecting the video box and using the standard click-and-drag method or, you can click on the ‘Insert/Edit Video’ symbol again and adjust the size that way.
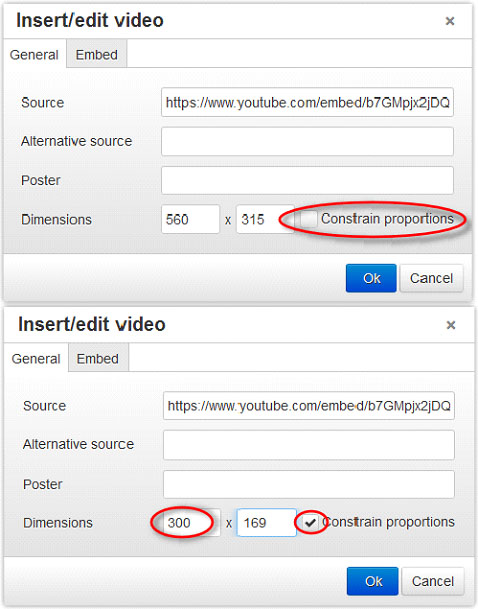
If you are going to adjust the video though the video window I would recommend clicking the ‘Constrain proportions’ box, this will allow you to adjust one dimension and the other will automatically update to match the video’s current proportion. See the example below.

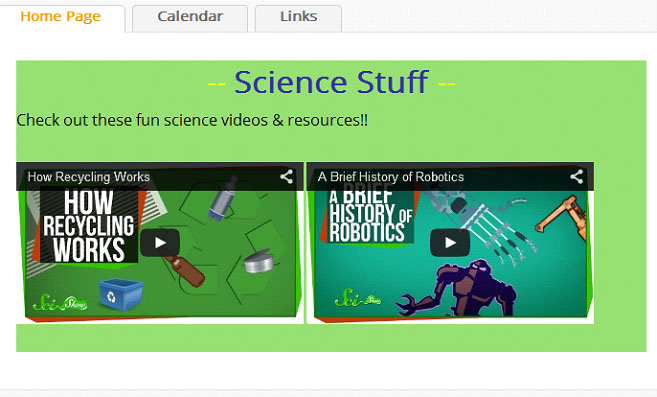
I adjusted the width (left dimension) to 300 and the editor automatically kept the video size proportionate. This is helpful if you would like to feature multiple videos on your page.

Follow the same process to add any additional videos to your pages.
You can also use a video of your own. Before you can insert the video you may need to convert it to the appropriate file type to gain the <EMBED> code. Prism video converter software is a popular site. Once you have the embed code, follow the steps above.